User Profile Sample: Couchbase Lite Query Introduction
Introduction
Couchbase Lite brings powerful querying and Full-Text-Search(FTS) capabilities to the edge.
The query interface is based on N1QL, Couchbase’s declarative query language, which implements the emerging SQL++ standard. If you are familiar with SQL, you will feel right at home with the semantics of the new API.
The query API is designed using the Fluent API Design Pattern , and it uses method cascading to read to like a Domain Specific Language (DSL). This makes the interface very intuitive and easy to understand.
Couchbase Lite can be used as a standalone embedded database within your iOS, Android, and UWP mobile apps.
Prerequisites
This tutorial assumes familiarity with building Xamarin apps and with the basics of Couchbase Lite
-
If you are unfamiliar with the basics of Couchbase Lite, it is recommended that you walk through the Standalone tutorial, which covers the fundamentals of using Couchbase Lite as a standalone database
-
iOS (Xcode 12.5+)
-
Android (SDK 22+)
-
git (Optional)
This is required if you would prefer to pull the source code from GitHub repo.-
Create a free github account if you don’t already have one
-
git can be downloaded from git-scm.org
-
App Overview
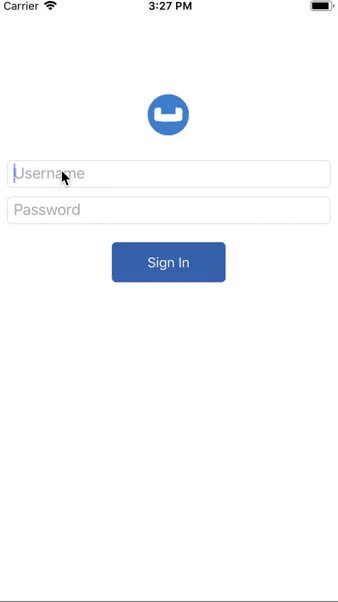
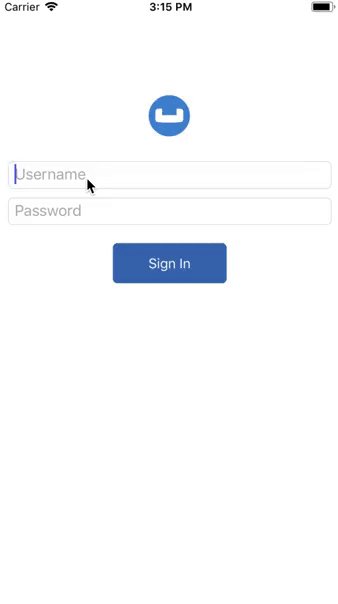
We will be working with a very simple "User Profile" app. If you had walked through the Standalone tutorial, you would quickly realize that this version extends the functionality introduced in the version introduced in that tutorial.
This app does the following
-
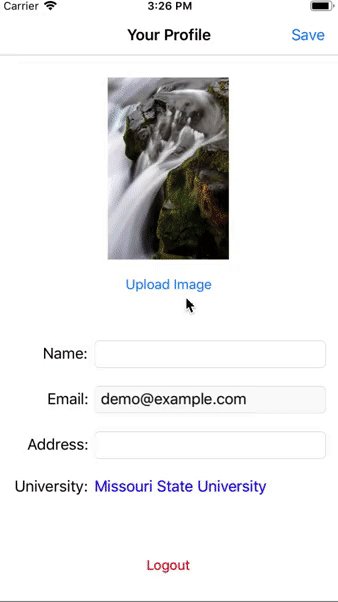
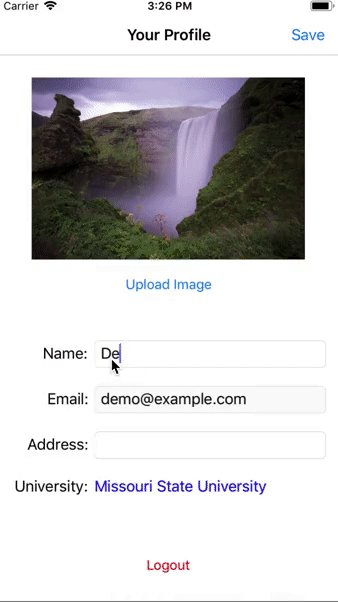
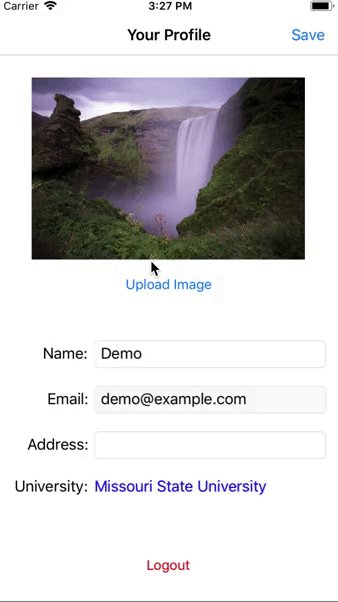
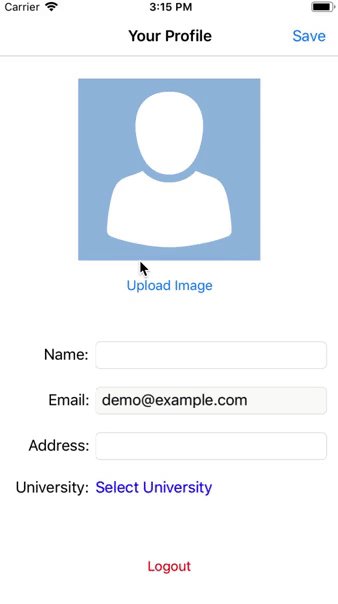
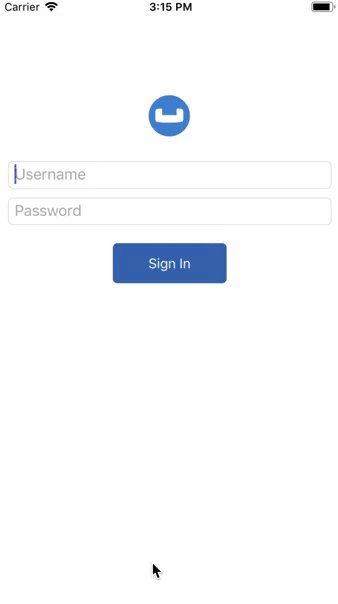
Allows users to log in and create or update his/her user profile information. You could also do this in the Standalone tutorial.
-
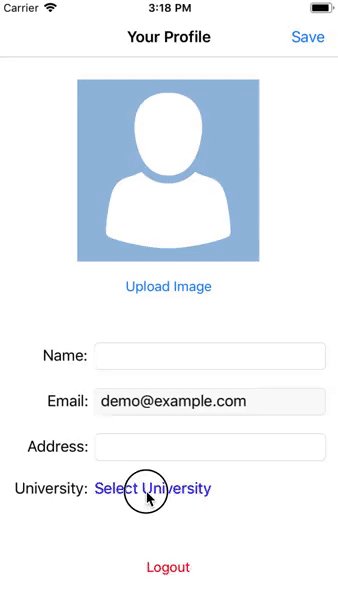
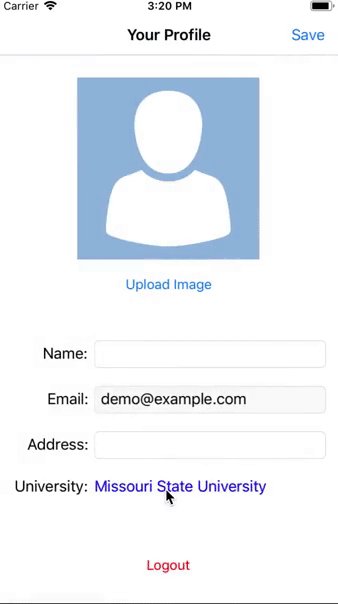
As part of profile information, users have the ability to select a
Universityfrom a list of possible options.
The list of matching universities is queried (using the new Query API) from a local prebuilt "University" Couchbase Lite database that is bundled in the app. The user profile information is persisted as a Document in the local Couchbase Lite database. So subsequently, when the user logs out and logs back in again, the profile information is loaded from the Database.

Installation
Clone the query branch of the User Profile Demo project from GitHub. Type the following command in your terminal
git clone -b query https://github.com/couchbaselabs/userprofile-couchbase-mobile-xamarin.gitSolution Overview
The User Profile demo app is a Xamarin.Forms based solution that supports iOS, Android, and UWP mobile platforms. The solution utilizes various design patterns and principles such as MVVM, IoC, and the Repository Pattern.
The solution consists of seven projects.
-
UserProfileDemo: A .NET Standard project responsible for maintaining view-level functionality.
-
UserProfileDemo.Core: A .NET Standard project responsible for maintaining viewmodel-level functionality.
-
UserProfileDemo.Models: A .NET Standard project consisting of simple data models.
-
UserProfileDemo.Repositories: A .NET Standard project consisting of repository classes responsible for Couchbase Lite database initialization, interaction, etc.
-
UserProfileDemo.iOS: A Xamarin.iOS platform project responsible for building the
.ipafile. -
UserProfileDemo.Android: A Xamarin.Android platform project responsible for building the
.apkfile. -
UserProfileDemo.UWP: A UWP platform project responsible for building the
.exefile.
Now that you have an understanding of the solution architecture let’s dive into the app!
Couchbase Lite Nuget
Before diving into the code for the apps, it is important to point out the Couchbase Lite dependencies within the solution. The Couchbase.Lite Nuget package is included as a reference within four projects of this solution:
-
UserProfileDemo.Repositories
-
UserProfileDemo.iOS
-
UserProfileDemo.Android
-
UserProfileDemo.UWP
The Couchbase.Lite Nuget package contains the core functionality for Couchbase Lite.
In the following sections you will dive into the capabilities it the package provides.
Data Model
Couchbase Lite is a JSON Document Store.
A Document is a logical collection of named fields and values.The values are any valid JSON types.
In addition to the standard JSON types, Couchbase Lite supports some special types like Date and Blob.
While it is not required or enforced, it is a recommended practice to include a "type" property that can serve as a namespace for related.
The User Profile Document
The app deals with a single Document with a "type" property of "user".
The document ID is of the form "user::<email>".
{
"type":"user",
"name":"Jane Doe",
"email":"jane.doe@earth.org",
"address":"101 Main Street",
"image":CBLBlob (image/jpg),
"university":"Missouri State University"
}UserProfile Encoding
The "user" Document is encoded to a class named UserProfile.
public class UserProfile
{
public string type => "user";
public string Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
public string Address { get; set; }
public byte[] ImageData { get; set; }
public string Description { get; set; }
public string University { get; set; }
}The University Document
The app comes bundled with a collection of documents of type "university". Each Document represents a university.
{
"type":"university","web_pages": [
"http://www.missouristate.edu/"
],
"name": "Missouri State University",
"alpha_two_code": "US",
"state-province": MO,
"domains": [
"missouristate.edu"
],
"country": "United States"
}Using a Prebuilt Database
Reasons
There are several reasons why you may want to bundle your app with a prebuilt database. This would be suited for data that does not change or change that often, so you can avoid the bandwidth and latency involved in fetching/syncing this data from a remote server. This also improves the overall user experience by reducing the start-up time.
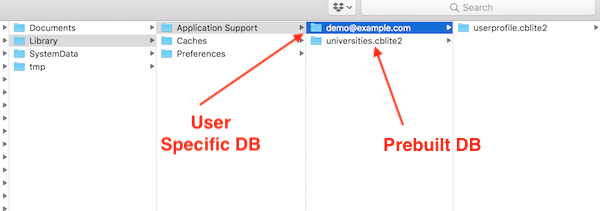
In our app, the instance of Couchbase Lite that holds the pre-loaded "university" data is separate from the Couchbase Lite instance that holds "user" data.
A separate Couchbase Lite instance is not required. However, in our case, since there can be many users potentially using the app on a given device, it makes more sense to keep it separate. This is to avoid duplication of pre-loaded data for every user.
Location
The pre-built database will be in the form of a cblite file.
It should be be in your app project bundle
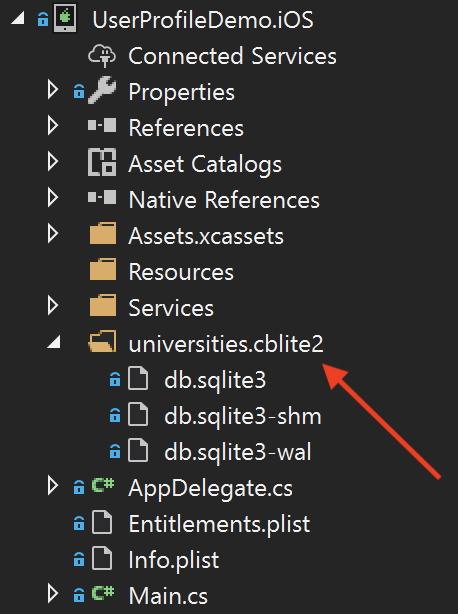
In the UserProfileDemo.iOS project, locate the universities.cblite2 folder at the root

-
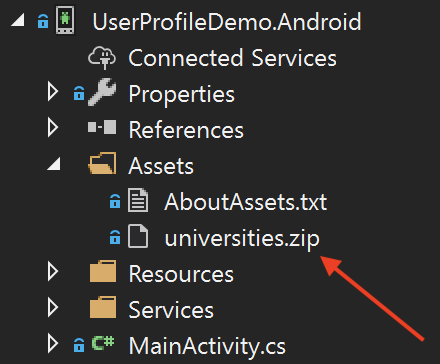
In the
UserProfileDemo.Androidcfrtg project, locate theuniversities.zipfile within theAssetsfolder. Note that the cblite folder will be extracted from the zip file.
Loading
-
Open the DatabaseManager.cs file and locate the
GetDatabaseAsyncmethod. The prebuilt database is common to all users of the app (on the device). So it will be loaded once and shared by all users on the device.public async Task<Database> GetDatabaseAsync() -
First, we create an instance of
DatabaseConfigurationobject and specify the path where the database would be locatedvar options = new DatabaseConfiguration(); var defaultDirectory = Service.GetInstance<IDefaultDirectoryResolver>().DefaultDirectory(); options.Directory = defaultDirectory; -
Then we determine if the "universities" database already exists at the specified location. It would not be present if this is the first time we are using the app, in which case, we locate the "universities.cblite" resource within the platform project and we copy it over to the database folder.
// The path to copy the prebuilt database to var databaseSeedService = ServiceContainer.GetInstance<IDatabaseSeedService>(); if (databaseSeedService != null) { // Use a (resolved) platform service to copy the database to 'defaultDirectory' await databaseSeedService.CopyDatabaseAsync(defaultDirectory); _database = new Database(_databaseName, options); CreateUniversitiesDatabaseIndexes(); }If the database is already present at the specified Database location, we simply open the database.
_database = new Database(_databaseName, options);
Indexing
-
Creating indexes for non-FTS based queries is optional. However, in order to speed up queries, you can create indexes on the properties that you would query against. Indexing is handled eagerly.
-
In the DatabaseManager.cs file, locate the
CreateUniversitiesDatabaseIndexesmethod. We create an index on thenameandlocationproperties of the documents in the university database.void CreateUniversitiesDatabaseIndexes() { _database.CreateIndex("NameLocationIndex", IndexBuilder.ValueIndex(ValueIndexItem.Expression(Expression.Property("name")), ValueIndexItem.Expression(Expression.Property("location")))); }
Closing the Database
When a user logs out, we close the pre-built database along with other user-specific databases
-
In the BaseRepository.cs file, locate the
Disposefunction.public virtual void Dispose() -
Closing the database is pretty straightforward
_database.Close();
Exploring the Query API
The Query API in Couchbase Lite is extensive.
In our app, we will be using the QueryBuilder API to make a simple pattern matching query using the like operator.
Fetching University Document
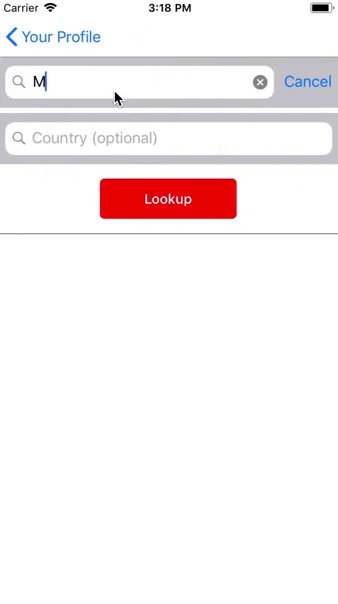
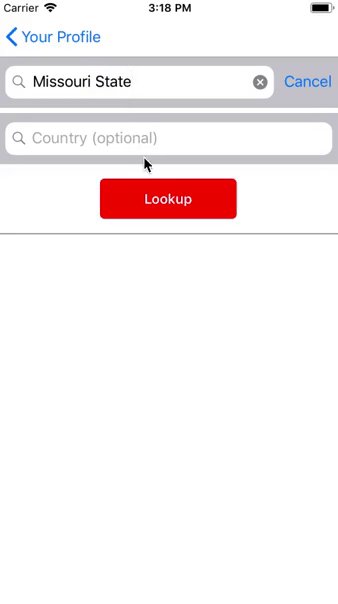
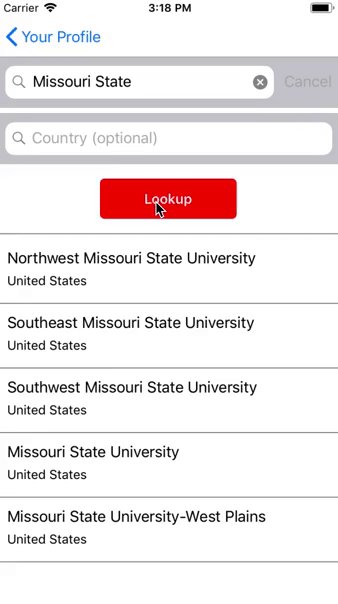
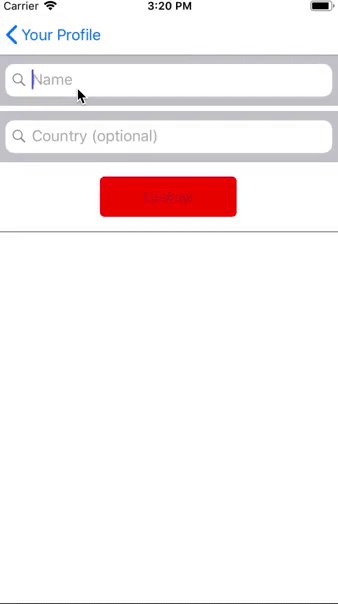
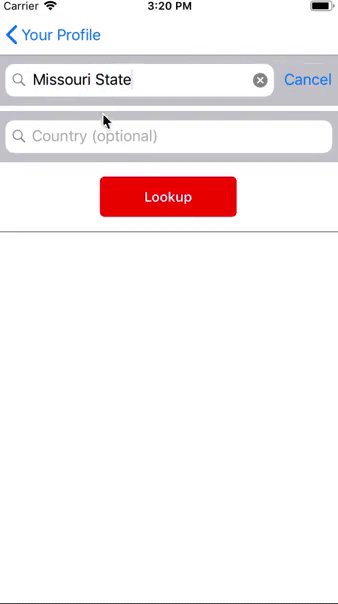
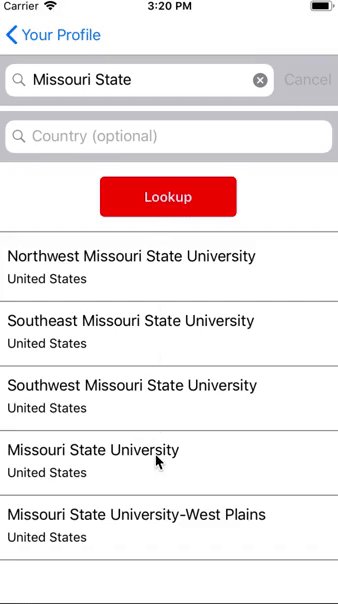
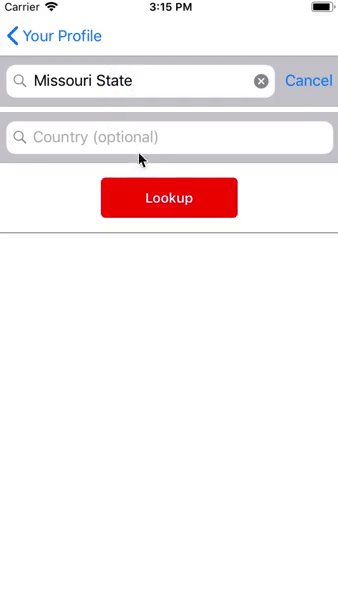
From the "Your Profile" screen, when the user taps on the "University" cell, a search screen is displayed where the user can enter the search criteria (name and optionally, the location) for the university. When the search criteria is entered, the local "universities" database is queried for the University documents that match the specified search criteria.
-
Open the UniversityRepository.cs file and locate the
SearchByNamemethod.public async Task<List<University>> SearchByName(string name, string country = null) -
We build the Query using the
QueryBuilderAPI that will look for Documents that match the specified criteria.var whereQueryExpression = Function.Lower(Expression.Property("name")).Like(Expression.String($"%{name.ToLower()}%")); (1) if (!string.IsNullOrEmpty(country)) { var countryQueryExpression = Function.Lower(Expression.Property("country")).Like(Expression.String($"%{country.ToLower()}%")); (2) whereQueryExpression = whereQueryExpression.And(countryQueryExpression); } var query = QueryBuilder.Select(SelectResult.All()) (3) .From(DataSource.Database(database)) (4) .Where(whereQueryExpression); (5)1 Build a QueryExpressionthat uses thelikeoperator to look for the specified "name" string in the "name" property. Notice couple of things here:
(a) The use of wildcard "%" operator to denote that we are looking for the presence of the string anywhere in the "name" property and
(b) The use ofFunction.Lower()to convert the search string into lowercase equivalent. Sincelikeoperator does case-sensitive matching, we convert the search string and the property value to lowercase equivalents and compare the two.2 If the location criteria was specified in the search, then Build a QueryExpressionthat uses theLikeoperator to look for the specified "location" string in the "location" property.3 The SelectResult.All()specifies that we are interested in all properties in Documents that match the specified criteria4 The DataSource.Database(database)specified the Data Source5 We include the Whereclause that is the logical ANDing of the QueryExpression in <1> and <2> -
We run the Query by calling the
Execute()method on the Query that was constructed in the previous stepvar results = query.Execute().AllResults(); if (results?.Count > 0) { universities = new List<University>(); (1) foreach (var result in results) { var dictionary = result.GetDictionary("universities"); if (dictionary != null) { var university = new University { Name = dictionary.GetString("name"), (2) Country = dictionary.GetString("country") (2) }; universities.Add(university); } } }
| 1 | Create an instance of University type |
| 2 | Use specific type getters to fetch property values. The University instance is populated with these property values. |