User Profile Sample: Data Sync Fundamentals
Introduction
Couchbase Sync Gateway is a key component of the Couchbase Mobile stack. It is an internet-facing synchronization mechanism that securely syncs data across devices as well as between devices and the cloud. Couchbase Mobile uses a websocket based replication protocol.
The core functions of the Sync Gateway include
-
Data Synchronization across devices and the cloud
-
Authorization
-
Access Control
-
Data Validation
Prerequisites
This tutorial assumes familiarity with building Xamarin apps using C#, XAML, and Couchbase Lite.
-
If you are unfamiliar with the basics of Couchbase Lite, it is recommended that you walk through the following tutorials
-
Fundamentals of using Couchbase Lite as a standalone database — see: Standalone tutorial.
-
Using queries with a prebuilt version of Couchbase Lite database — see: Query tutorial.
-
-
Visual Studio 2019
-
.Net 3.0
-
Android (SDK 29+) API Level 10
-
UWP (Windows 10)
-
git (Optional)
This is required to pull the source code from GitHub repo.-
Create a free github account if you don’t already have one
-
git can be downloaded from git-scm.org
-
-
curl HTTP client
You can use any HTTP client of your choice. But we will use curl in our tutorial. Download latest version from the curl website -
Docker
We will be using Docker to run images of both Couchbase Server and the Sync Gateway — to download Docker, or for more information, see: Get Docker
System Overview
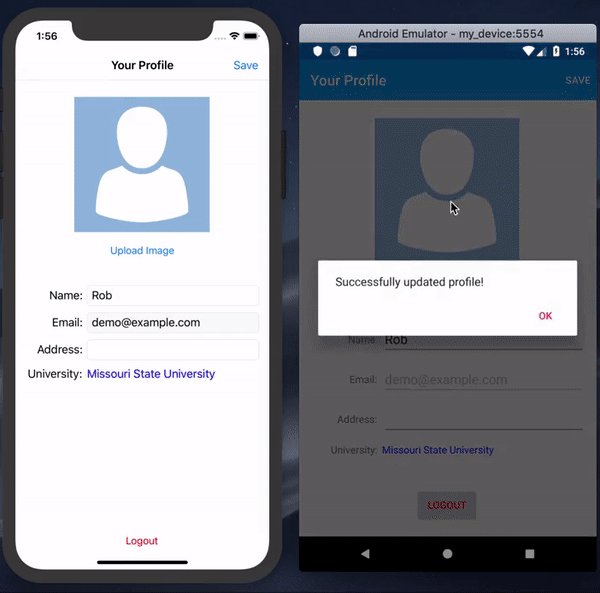
We will be working with the simple "User Profile" app which we introduced in the Standalone tutorial and extended in the Query tutorial; see: Solution Overview
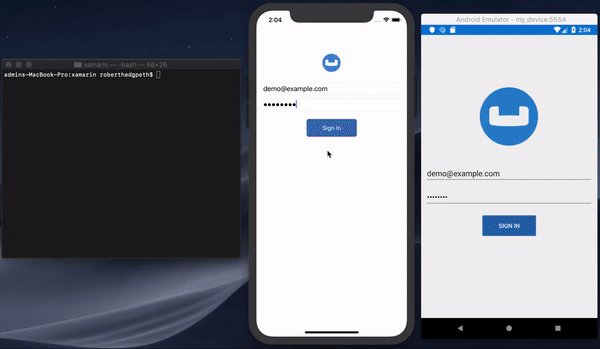
In this tutorial, we will be further extending that app to support data sync. It will do the following:
-
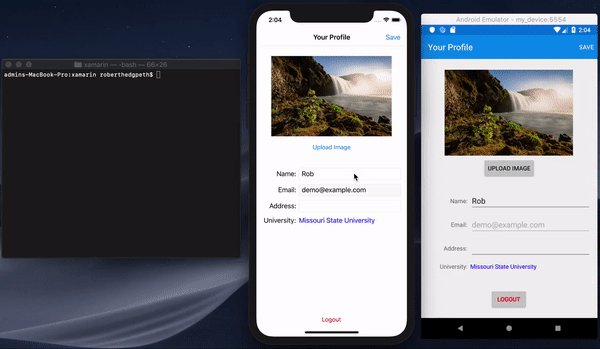
Allows users to log in and create or update their user profile information. The user profile view is automatically updated every time the profile information changes in the underlying database
-
The user profile information is synced with a remote Sync Gateway which then syncs it to other devices (subject to access control and routing configurations specified in the
sync function)

Solution Overview
The User Profile demo app is a Xamarin.Forms based solution that supports iOS, Android, and UWP mobile platforms. The solution utilizes various design patterns and principles such as MVVM, IoC, and the Repository Pattern.
The solution comprises seven projects.
-
UserProfileDemo: A .NET Standard project responsible for maintaining view-level functionality.
-
UserProfileDemo.Core: A .NET Standard project responsible for maintaining viewmodel-level functionality.
-
UserProfileDemo.Models: A .NET Standard project consisting of simple data models.
-
UserProfileDemo.Repositories: A .NET Standard project consisting of repository classes responsible for Couchbase Lite database initilization, interaction, etc.
-
UserProfileDemo.iOS: A Xamarin.iOS platform project responsible for building the
.ipafile. -
UserProfileDemo.Android: A Xamarin.Android platform project responsible for building the
.apkfile. -
UserProfileDemo.UWP: A UWP platform project responsible for building the
.exefile.
Couchbase Lite Nuget
Before diving into the code for the apps, it is important to point out the Couchbase Lite dependencies within the solution. The Couchbase.Lite Nuget package is included as a reference within four projects of this solution:
-
UserProfileDemo.Repositories
-
UserProfileDemo.iOS
-
UserProfileDemo.Android
-
UserProfileDemo.UWP
The Couchbase.Lite Nuget package contains the core functionality for Couchbase Lite.
In subsequent sections you will dive into the capabilities the package provides.
App Installation
Clone the sync branch of the User Profile Demo project from GitHub.
Type the following command in your terminal
git clone -b sync https://github.com/couchbaselabs/userprofile-couchbase-mobile-xamarin.gitData Model
If you followed along with the Query tutorial, you can skip this section and proceed to the Backend Installation section. We have not changed the Data model for this tutorial.
Couchbase Lite is a JSON Document Store.
A Document is a logical collection of named fields and values.
The values are any valid JSON types.
In addition to the standard JSON types, Couchbase Lite supports some special types like Date and Blob.
While it is neither required nor enforced, it is recommended practice to include a "type" property that can serve as a namespace for related documents.
The User Profile Document
The app deals with a single Document with a "type" property of "user" as shown in Example 1. The document ID is of the form "user::demo@example.com".
{
"type":"user",
"name":"Jane Doe",
"email":"jame.doe@earth.org",
"address":"101 Main Street",
"image":CBLBlob (image/jpg),
"university":"Rensselaer Polytechnic"
}UserProfile Encoding
The "user" Document is encoded to a class named UserProfile.
public class UserProfile
{
public string type => "user";
public string Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
public string Address { get; set; }
public byte[] ImageData { get; set; }
public string Description { get; set; }
public string University { get; set; }
}{example$}
The University Document
The app comes bundled with a collection of Documents of type "university". Each Document represents a university — see Example 2
{
"type":"university","web_pages": [
"http://www.rpi.edu/"
],
"name": "Rensselaer Polytechnic Institute",
"alpha_two_code": "US",
"state-province": null,
"domains": [
"rpi.edu"
],
"country": "United States"
}Backend Installation
We will install Couchbase Server and Sync Gateway using Docker.
Prerequisites
-
You must have Docker installed on your laptop. For more on Docker — see: Get Docker
-
On Windows, you may need admin privileges.
-
Ensure that you have sufficient memory and cores allocated to docker. At Least 3GB of RAM is recommended.
Docker Network
Create a docker network named “workshop”
docker network ls
docker network create -d bridge workshopCouchbase Server
Install
We have a custom docker image priyacouch/couchbase-server-userprofile:7.0.0-dev of Couchbase Server, which creates an empty bucket named “userprofile” and an RBAC user “admin” with “sync gateway” role.
Alternatively, you can follow the instructions in our documentation — see: Get Started - Prepare, to install Couchbase Server and configure it with the relevant bucket.
-
Optionally, remove any existing Docker container
docker stop cb-server && docker rm cb-server -
Start Couchbase Server in a Docker container
docker run -d --name cb-server \ --network workshop \ -p 8091-8094:8091-8094 -p 11210:11210 \ priyacouch/couchbase-server-userprofile:7.0.0-dev
Test Server Install
The server could take a few minutes to deploy and fully initialize; so be patient.
-
Check the Docker logs using the command:
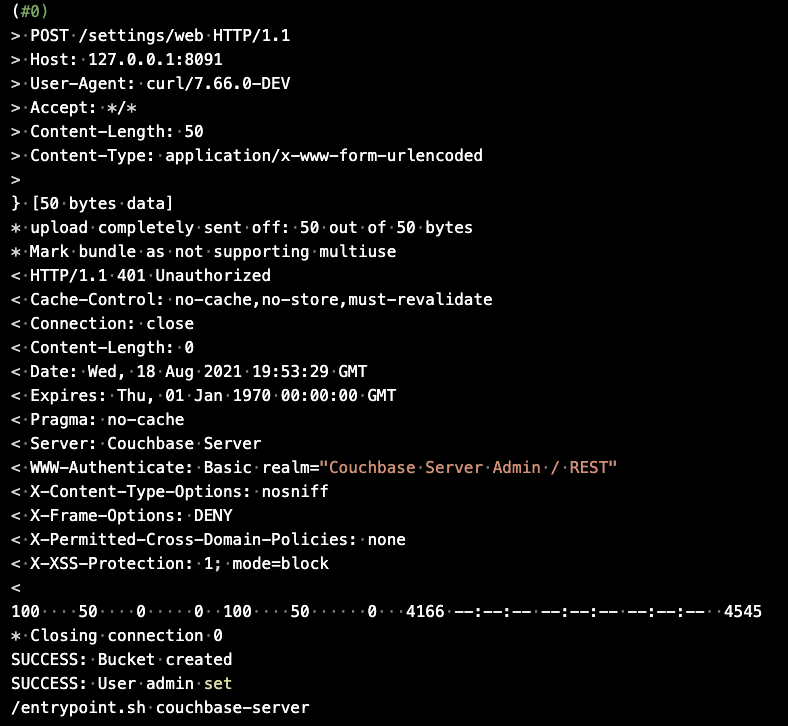
docker logs -f cb-serverWhen the setup is completed, you should see output similar to that shown in Figure 2.
 Figure 2. Server set-up output
Figure 2. Server set-up output -
Now check the required data is in place:
-
Open up http://localhost:8091 in a browser
-
Sign in as “Administrator” and “password” in login page
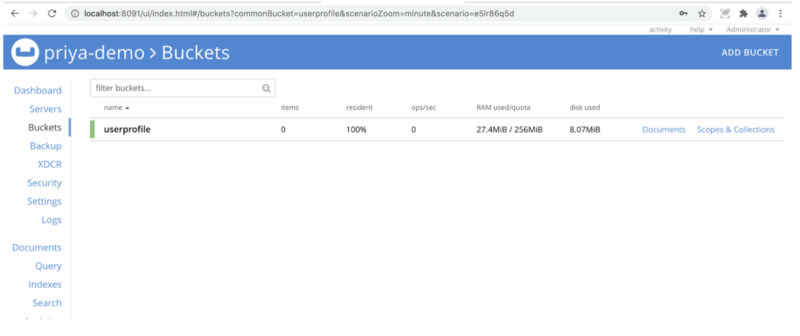
-
Go to “buckets” menu and confirm “userprofile” bucket is created

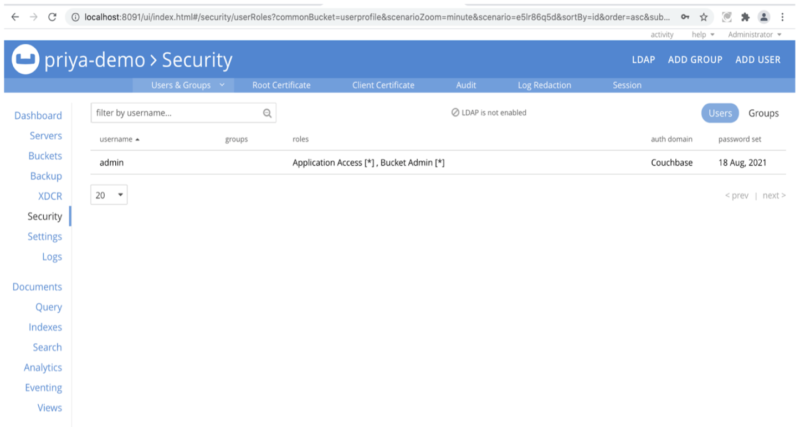
-
Go to “security” menu and confirm “admin” user is created

-
Sync Gateway
Now we will install, configure and run Sync Gateway.
Configuration
When using Sync Gateway 3.0, we can opt to provide a bootstrap configuration — see: Sync Gateway Configuration. We would then provision database, sync and other configuration using the Admin REST endpoints Alternatively, we can continue to run in legacy-mode, using the Pre-3.0 configuration.
In this tutorial — for the purposes of backward compatibility — we will run 3.x using its
legacy configuration option.
That is, we will be running with the disable_persistent_config option in the configuration file set to true.
You can, if you wish, run a 2.8 version of Sync Gateway instead.
The configuration files corresponding to this sample application are shown in Table 1.
They are available in the "sync" branch of the github repo hosting the app, which you cloned — look in:
/path/to/cloned/repo/userprofile-couchbase-mobile/content/modules/userprofile-sync/examples/
Release |
Filename |
|---|---|
3.x |
|
2.x |
Deploy
Let us configure and launch Sync Gateway in a Docker container.
-
Switch to the the folder containing the cloned configuration files, using:
cd /path/to/cloned/repo/userprofile-couchbase-mobile/content/modules/userprofile-sync/examples -
Make sure no Sync Gateway container exists, using:
docker stop sync-gateway && docker rm sync-gateway -
Launch Sync Gateway in a Docker container
You should see configuration files for the latest major version and the previous major version in this folder — see: Table 1. Choose an appropriate version.
- For non-Windows Systems
-
-
Sync Gateway 3.0
-
Sync Gateway 2.x
Configuring and running Sync Gateway 3.0 in Docker using the configuration in
sync-gateway-config-userprofile-demo-3-x-legacy.json.Note the use of
disable_persistent_configin the configuration file to force legacy configuration mode.docker run -p 4984-4986:4984-4986 \ --network workshop \ --name sync-gateway \ -d \ -v `pwd`/sync-gateway-config-userprofile-demo-3-x-legacy.json:/etc/sync_gateway/sync_gateway.json \ couchbase/sync-gateway:3.0.0-enterprise \ /etc/sync_gateway/sync_gateway.jsonConfiguring and running Sync Gateway 2.8 in Docker
docker run -p 4984-4986:4984-4986 \ --network workshop \ --name sync-gateway \ -d \ -v `pwd`/sync-gateway-config-userprofile-demo-2-x.json:\ /etc/sync_gateway/sync_gateway.json \ couchbase/sync-gateway:2.8.4-enterprise \ /etc/sync_gateway/sync_gateway.json -
- For Windows Systems
-
-
Sync Gateway 3.0
-
Sync Gateway 2.x
Configuring and running Sync Gateway 3.0 in legacy mode
docker run -p 4984-4986:4984-4986 ^ --network workshop ^ --name sync-gateway ^ -d -v %cd%sync-gateway-config-userprofile-demo-3-x-legacy.json:^ /etc/sync_gateway/sync_gateway.json ^ couchbase/sync-gateway:3.0.0-enterprise ^ /etc/sync_gateway/sync_gateway.jsonConfiguring and running Sync Gateway 2.8
docker run -p 4984-4986:4984-4986 ^ --network workshop ^ --name sync-gateway ^\ -d ^ -v %cd%/sync-gateway-config-userprofile-demo-2-x.json:^ etc/sync_gateway/sync_gateway.json ^ couchbase/sync-gateway:2.8.4-enterprise ^ /etc/sync_gateway/sync_gateway.json -
Test the Installation
Now we can confirm that the Sync Gateway is up and running.
-
Check the log messages
docker logs -f sync-gatewayYou will see a series of log messages. Make sure there are no errors.
-
Then open up http://localhost:4984 in browser.
You should see equivalent of the following message{"couchdb":"Welcome","vendor":{"name":"Couchbase Sync Gateway","version":"3.0"},"version":"Couchbase Sync Gateway/3.0.0(145;e3f46be) EE"}
Now that we have the server and the sync gateway installed, we can verify data sync between Couchbase Lite enabled apps.
Sync Function
A key component of the sync process is the Sync Function and we will first look at how that can be set-up to control how data sync works.
The Sync Function is a Javascript-function that is specified as part of the Sync Gateway Configuration It handles Authorization , Data Validation, Data Routing and Access Control.
To get started learning about this function:
-
Open the your configuration file using a text editor of your choice. It will be located in the app bundle at
/path/to/cloned/repo/UserProfileDemo/content/modules/userprofile/examples. -
Locate the
syncsetting in the file
Now you can follow along with the rest of the sections below.
Authorization
We use Basic Authentication in our application.
The Id of the user making the request is specified in the Authorization header.
Locate the // Authorization section of the Sync Function.
You will see that we are using the Sync function’s requireUser() API to verify that the email property specified in the Document matches the Id of the user making the request — see Example 3.
function sync(doc, oldDoc) {
/* Authorization */
// Verify the user making the request is the same as the one in doc's email
requireUser(doc.email);
}Data Validation
In the sync function we also do some basic validation of the contents of the Document — as shown in Example 4.
/* Data Validation */
// Validate the presence of email field.
// This is the "username" (1)
validateNotEmpty("email", doc.email);
// Validate that the document Id _id is prefixed by owner (2)
var expectedDocId = "user" + "::" + doc.email;
(3)
if (expectedDocId != doc._id) {
// reject document
throw({forbidden: "user doc Id must be of form user::email"});
}| 1 | Verify that the email property is not null.
If it’s null, we throw a JS exception (see validateNotEmpty() function) |
| 2 | If this a new document, then verify that the Id of the Document is of the required format (i.e. "user::demo@example.com").
We throw an exception if that’s not the case. |
| 3 | If this is a document update, then verify that the email property value has not changed.
Again, we throw an exception if that’s not the case. |
| You can learn more about the Sync Function in the documentation here: Sync Function API |
Data Routing
Channels provide a mechanism to "tag" documents. They are typically used to route/segregate documents based on the contents of those documents — as shown in: Example 5.
When combined with the access() and requireAccess() API, the channel() API can also be used to enforce Access Control.
As we shall see in a later section, clients can use channels to pull just a subset of documents.
/* Routing */
// Add doc to the user's channel.
var username = getEmail(); (1)
var channelId = "channel."+ username; (2)
channel(channelId); (3)| 1 | Retrieve the the email property specified in the document.
We will uses this as our user and channel name |
| 2 | Here we generate the channel name from the email property. |
| 3 | Here we route the document to the channel. The channel comes into existence the first time a document is added to it. |
Access Control
We can enforce access control to channels using the access() API. The approach shown in Example 6 ensures that only users with access to a specific channel are able to retrieve documents in the channel.
// Give user access to document (1)
access(username, channelId);| 1 | Here we use the email property retrieved in Example 5 as the username and specify the channel the user is allowed to access |
Starting Replication
Two-way Replication between the app and the Sync Gateway is enabled when user logs into the app.
-
To see the code behind this, open the DatabaseManager.cs file and locate the
Startmethod.public async Task StartReplicationAsync(string username, string password, string[] channels, ReplicatorType replicationType = ReplicatorType.PushAndPull, bool continuous = true) -
Next, we create an instance of the
ReplicatorConfiginstance that specifies the source and target database and you can optionally, override the default configuration settings.var configuration = new ReplicatorConfiguration(database, targetUrlEndpoint) (1) { ReplicatorType = replicationType, (2) Continuous = continuous, (3) Authenticator = new BasicAuthenticator(username, password), (4) Channels = channels?.Select(x => $"channel.{x}").ToArray() (5) };1 Initialize with Sourceas the local Couchbase Lite database and theremotetarget as the Sync Gateway2 Replication typeofPushAndPullindicates that we require two-way sync. A value of.Pullspecifies that we only pull data from the Sync Gateway. A value of.Pushspecifies that we only push data.3 The Continuousmode is specified to be true which means that changes are synced in real-time. A value of false implies that data is only pulled from the Sync Gateway.4 This is where you specify the authentication credentials of the user. In the Authorization section, we discussed that the Sync Gateway can enforce authorization check using the RequireUserAPI.5 The Channelsare used to specify the channels to pull from. Only documents belonging to the specified channels are synced. This is subject to Access Control rights enforced at the Sync Gateway. This means that if a client does not have access to documents in a channel, the documents will not be synched even if the client specifies it in the replicator configuration. -
Initialize the
Replicatorwith theReplicatorConfiguration_replicator = new Replicator(configuration); -
We attach a callback listener to the
Replicatorto be asynchronously notified of state changes. This could be useful for instance, to inform the user of the progress of the replication.
This is an optional step._replicatorListenerToken = _replicator.AddChangeListener(OnReplicatorUpdate); -
Which is handled by a method called
OnReplicatorUpdatevoid OnReplicatorUpdate(object sender, ReplicatorStatusChangedEventArgs e) { var status = e.Status; switch (status.Activity) { case ReplicatorActivityLevel.Busy: Console.WriteLine("Busy transferring data."); break; case ReplicatorActivityLevel.Connecting: Console.WriteLine("Connecting to Sync Gateway."); break; case ReplicatorActivityLevel.Idle: Console.WriteLine("Replicator in idle state."); break; case ReplicatorActivityLevel.Offline: Console.WriteLine("Replicator in offline state."); break; case ReplicatorActivityLevel.Stopped: Console.WriteLine("Completed syncing documents."); break; } if (status.Progress.Completed == status.Progress.Total) { Console.WriteLine("All documents synced."); } else { Console.WriteLine($"Documents {status.Progress.Total - status.Progress.Completed} still pending sync"); } } -
Start the replicator
_replicator.Start();
Stopping Replication
When user logs out of the app, the replication is stopped before the database is closed.
-
Open the DatabaseManager.cs file and locate the
Stopfunction.public void StopReplication() -
Stop the replicator and remove any associated change listeners
_replicator.RemoveChangeListener(_replicatorListenerToken); _replicator.Stop();
| When you close a database, any active replicators, listeners and-or live queries are also be closed. |
Query Events and Live Queries
Couchbase Lite applications can set up live queries in order to be asynchronously notified of changes to the database that affect the results of the query. This can be very useful, for instance, in keeping a UI View up-to-date with the results of a query.
In our app, the user profile view is kept up-to-date using a live query that fetches the user profile data used to populate the view. This means that, if the replicator pulls down changes to the user profile, they are automatically reflected in the view.
To see this:
-
Open the UserProfileRepository.cs file
-
Locate the
GetAsyncfunction.Calling this method and passing in a value for the
Func<UserProfile,Task>namedonProfileUpdatedimplies that the caller wishes to be notified of any changes to query results via delegation.public async Task<UserProfile> GetAsync(string userProfileId, Action<UserProfile> userProfileUpdated) -
Build the Query using
QueryBuilderAPI.If you are unfamiliar with this API, please check out this tutorial.
_userQuery = QueryBuilder .Select(SelectResult.All()) .From(DataSource.Database(database)) .Where(Meta.ID.EqualTo(Expression.String(userProfileId))); (1)1 We query for documents based on document Id. In our app, there should be exactly one user profile document corresponding to this Id. -
Attach listener callback to the query to make it live
_userQueryToken = _userQuery.AddChangeListener((object sender, QueryChangedEventArgs e) => (1) { if (e?.Results != null && e.Error == null) { foreach (var result in e.Results.AllResults()) { var dictionary = result.GetDictionary("userprofile"); (2) if (dictionary != null) { userProfile = new UserProfile (3) { Name = dictionary.GetString("name"), (4) Email = dictionary.GetString("email"), Address = dictionary.GetString("address"), University = dictionary.GetString("university"), ImageData = dictionary.GetBlob("imageData")?.Content }; } } if (userProfile != null) { userProfileUpdated.Invoke(userProfile); } } });1 Attach a listener callback to the query. Attaching a listener automatically makes it live. So any time there is a change in the user profile data in the underlying database, the callback will be invoked. 2 The SelectResult.all()method is used to query all the properties of a document. In this case, the document in the result is embedded in a dictionary where the key is the database name, which is "userprofiles". So, we retrieve theDictionaryObjectat key "userprofiles".3 Create an instance of [UserProfile]. This will be populated with the query results. 4 We use appropriate type getters to retrieve values and populate the UserProfile instance
Exercises
|
If you are running the application in Android emulator(s) then you will need to change the URL of the remote Sync Gateway in
|
Exercise 1
In this exercise, we will observe how changes made on one app are synced across to the other app
-
The app should be running in two simulators/emulators side by side
-
Log into both the simulators/emulators using the same user credentials:
-
Username — "demo@example.com"
-
Password — "password"
-
-
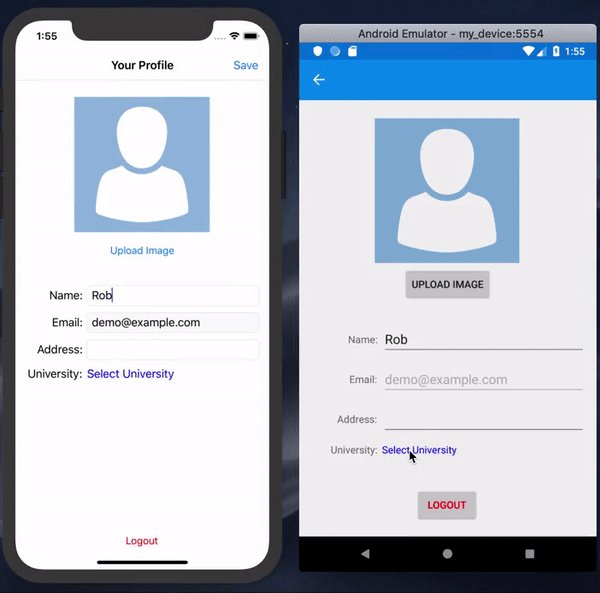
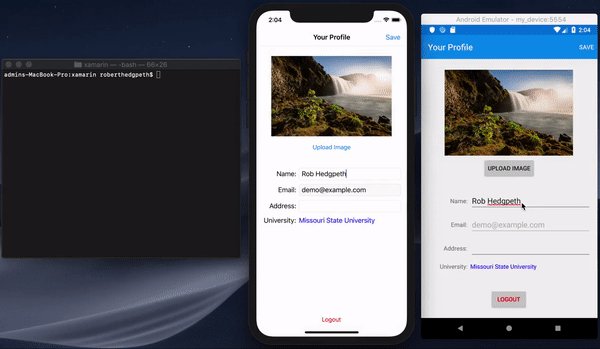
On one simulator/emulator, enter values in the profile’s user and address fields.
-
Confirm that changes show up in the app on the other simulator/emulator.
-
Similarly, make changes to the app in the other simulator/emulator and confirm that the changes are synced over to the first simulator/emulator.
Exercise 2
In this exercise, we will observe how changes made using the Sync Gateway API are synced with the Couchbase Lite apps.
-
Make sure you complete Exercise 1.
This is to ensure that you have the appropriate user profile document (with document Id of "user::<emailId>") created through the app and synced over to the Sync Gateway. -
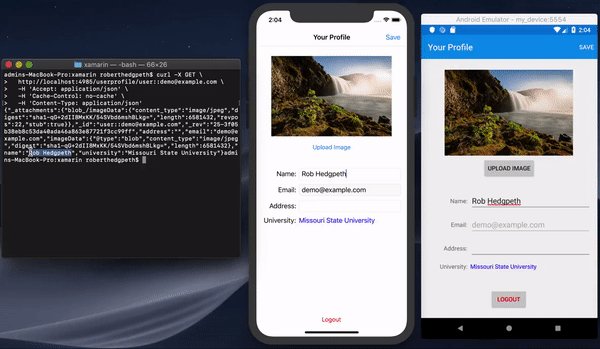
Open the command terminal and issue the following command to get the user profile document via [GET Document REST API]. We will be using
curlto issue the request. If you haven’t done so, please install curl as indicated in the Prerequisites sectioncurl -X GET \ http://localhost:4985/userprofile/user::demo@example.com \ -H 'Accept: application/json' \ -H 'Cache-Control: no-cache' \ -H 'Content-Type: application/json' -
Your response should look something like the response below. The exact contents depends on the user profile information that you provided via your mobile app.
{ "_attachments": { (1) "blob_1": { "content_type": "image/jpeg", "digest": "sha1-S8asPSgzA+F+fp8/2DdIy4K+0U8=", "length": 14989, "revpos": 2, "stub": true } }, "_id": "user::demo@example.com", "_rev": "2-3a76cfa911e2c54d1e82b29dbffc7f4e5a9bc265", (2) "address": "", "email": "demo@example.com", "image": { "@type": "blob", "content_type": "image/jpeg", "digest": "sha1-S8asPSgzA+F+fp8/2DdIy4K+0U8=", "length": 14989 }, "name": "", "type": "user", "university": "Missouri State University" }1 If you updated an image via the mobile app, you should see an "_attachments" property. This entry holds an array of attachments corresponding to each image blob entry added by the mobile app. This property is added by the Sync Gateway when it processes the document.
You can learn more about how image Blob types are mapped to attachments here in the Couchbase Lite documentation: Working with Blobs.2 Record the revision Id of the document. You will need this when you update the document -
In the command terminal, issue the following command to update the user profile document via
curl -X PUT \ 'http://localhost:4985/userprofile/user::demo@example.com?rev=3-12d203d6024c8b844c5ed736c726ac63379e05dc' \ -H 'Accept: application/json' \ -H 'Cache-Control: no-cache' \ -H 'Content-Type: application/json' \ -d '{ "address": "101 Main Street", (1) "email": "demo@example.com", "image": { "@type": "blob", "content_type": "image/jpeg", "digest": "sha1-S8asPSgzA+F+fp8/2DdIy4K+0U8=", "length": 14989 }, "name": "", "type": "user", "university": "Missouri State University" }'1 I updated the university field via the REST API. You can choose to update any other profile information -
Confirm that you get a HTTP "201 Created" status code
-
As soon as you update the document via the Sync Gateway REST API, confirm that the changes show up in the mobile app on the simulator/emulator.

Handling Conflicts during Data Synchronization
Data conflicts are inevitable in an environment where you can potentially have multiple writes updating the same data concurrently. Couchbase Mobile supports Automated Conflict Resolution.
You can learn more about automated conflict resolution in this blog Document Conflicts & Resolution .
Learn More
Congratulations on completing this tutorial!
This tutorial walked you through an example of how to use a Sync Gateway to synchronize data between Couchbase Lite enabled clients. We discussed how to configure your Sync Gateway to enforce relevant access control, authorization and data routing between Couchbase Lite enabled clients.
Check out the following links for further details