How to create a JavaScript library.
Introduction
You can create an external library for storing JavaScript functions. When you create a new library you can add a new JavaScript function to the library at the same time.
If you want to try out the examples in this section, follow the instructions given in Do a Quick Install to install Couchbase Server, configure a cluster, and load a sample dataset. Read the following for further information about the tools available for editing and executing queries:
Creating the Library and Adding JavaScript Code
You can use the Query Workbench UI or the REST API to create a library. The process for creating the library is as follows:
- (1) Create library
-
Create the library by creating the logical storage for the library.
- (2) Add the JavaScript function to the library
-
Edit the library to add your JavaScript function.
- (3) Create SQL++ User-Defined Function
-
The SQL++ User Defined Function is needed so that it can be called as part of SQL++ statements (such as
SELECTandEXECUTE FUNCTION). Creating the SQL++ User-Defined Function is covered in Creating a User-Defined Function.
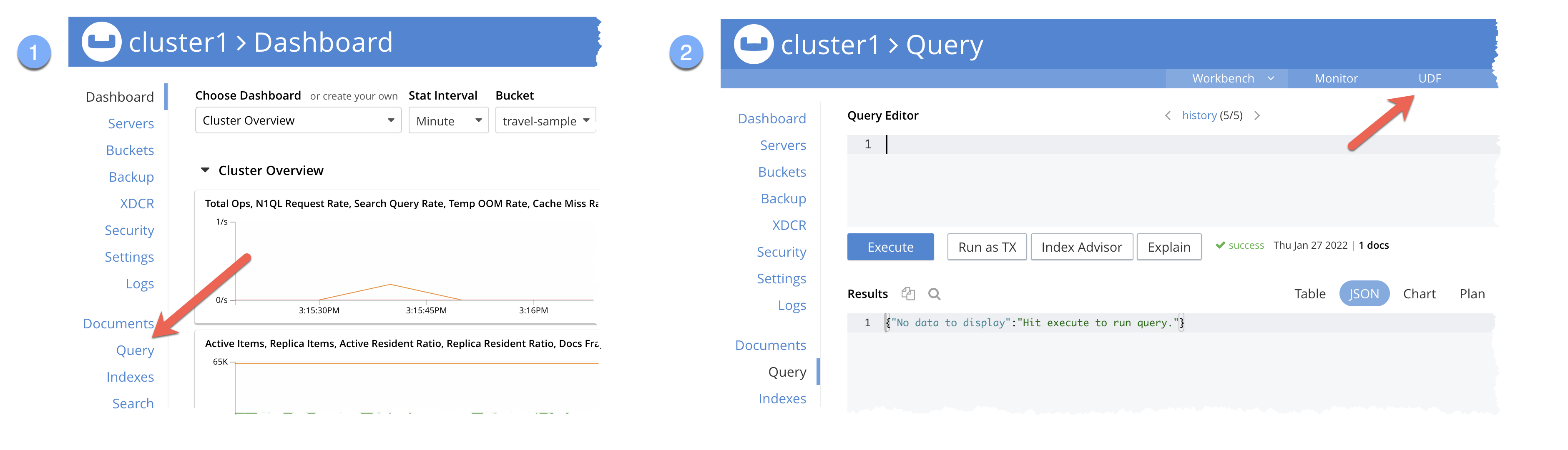
As shown in Figure 1, the library is created and the first function is added in the same step.
-
Query Workbench
-
REST API
-
Select Query to access the Query Workbench, then select UDF Query Workbench menu.

-
Click on the + add function library link in the
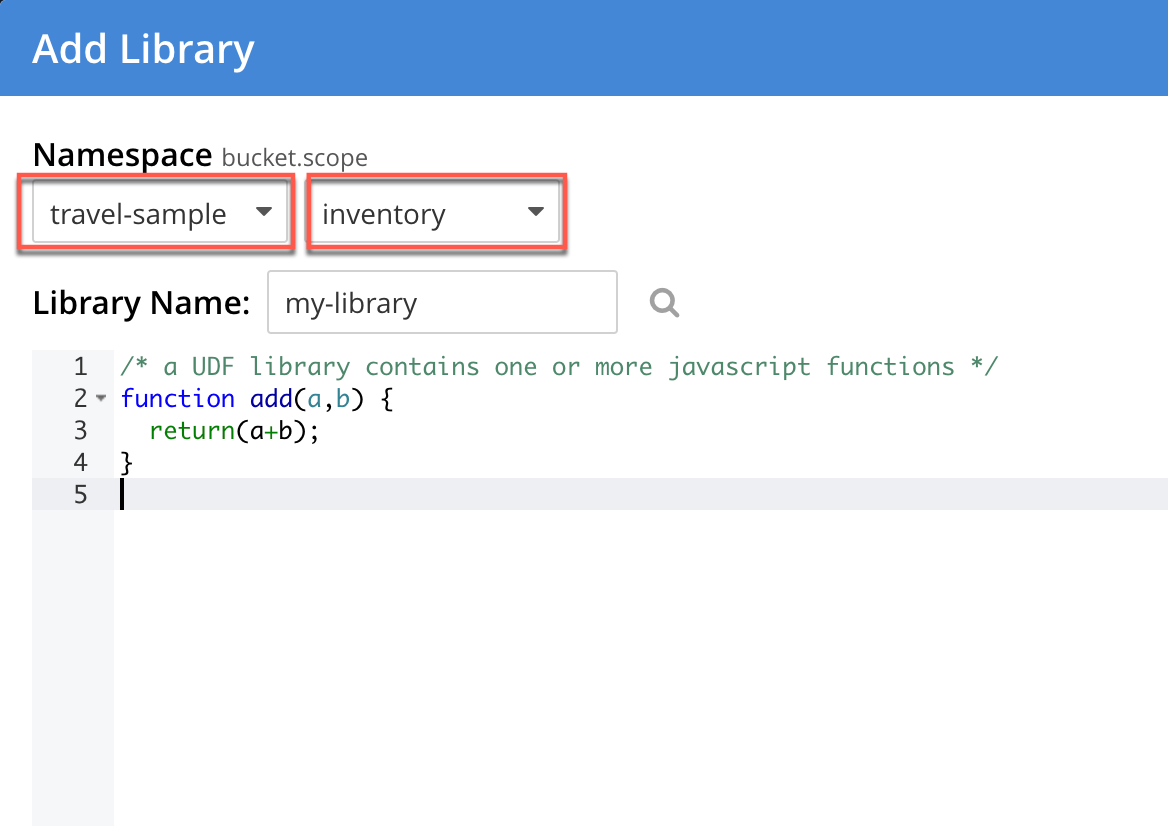
JavaScript Function Librariestable to show theAdd Libraryscreen. -
Select your
Namespacefrom the drop-down lists. In this example, the namespace has been set to theinventoryscope inside thetravel-samplebucket. You also have the option of leaving the Namespace unset, which will the library accessible at the cluster level.
-
Enter a name for the library in the
Library Namefield. -
Add your own function to the library, for example:
function getBusinessDays(startDate, endDate) { let count = 0; const curDate = new Date(new Date(startDate).getTime()); while (curDate <= new Date(endDate)) { const dayOfWeek = curDate.getDay(); if(dayOfWeek !== 0 && dayOfWeek !== 6) count++; curDate.setDate(curDate.getDate() + 1); } return count; } -
Save the library by pressing the Save button.
You can, of course, create an empty library and add functions to it later.
-
Start a shell session.
-
Run a
curlcommand to create a JavaScript library within a desired scope.curl -v -X POST 'http://localhost:8093/evaluator/v1/libraries/my-library?bucket=travel-sample&scope=inventory' \ -u Administrator:password \ -d 'function getBusinessDays(startDate, endDate) { let count = 0; const curDate = new Date(new Date(startDate).getTime()); while (curDate <= new Date(endDate)) { const dayOfWeek = curDate.getDay(); if(dayOfWeek !== 0 && dayOfWeek !== 6) count++; curDate.setDate(curDate.getDate() + 1); } return count; }'The parameters in the URL denote that the function should reside in the
travel-samplebucket, under theinventoryscope within that bucket.
When you have created an external library and added JavaScript code, you must create an SQL++ user-defined function to reference the JavaScript code in the library, so it can be called as part of any SQL++ statement.